Component Events and Actions
In Perspective, events and actions are some of the fundamental building blocks of project functionality. Actions give you the ability to respond to specific user inputs (such as mouse, keyboard, and touch inputs), as well as broad session events (like the beginning and end of the session) in many different ways. Thus, actions are a response to events.
Example uses for events and actions include:
- Navigating to a new page when the user presses a button.
- Opening a popup containing details on a specific PLC when a user double-clicks on it in a diagram.
- Logging the user out of the session when they press Ctrl + L on the keyboard.
- Scanning a barcode from a mobile device, and sending it to the Gateway.
In this section, we'll cover the basics on how to configure actions and events to suit your project's needs.
Configure Events and Actions
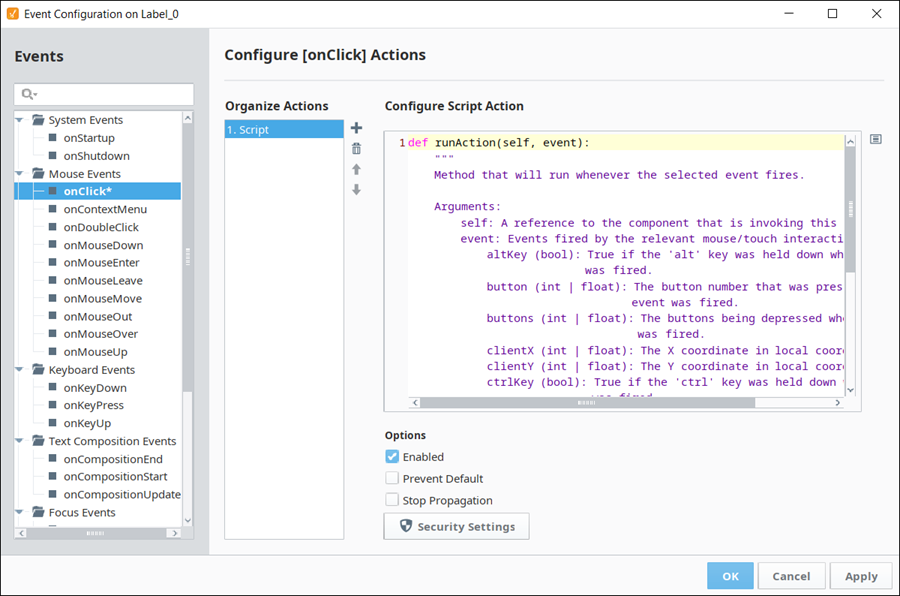
To configure an event and action on a component:
Select the component.
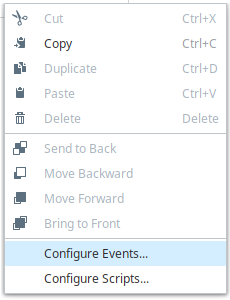
Right-click on the component, and select Configure Events.

Choose an event from the left-hand side.
noteYou can configure actions for as many events as you'd like, but you'll need to configure the actions separately for each one.
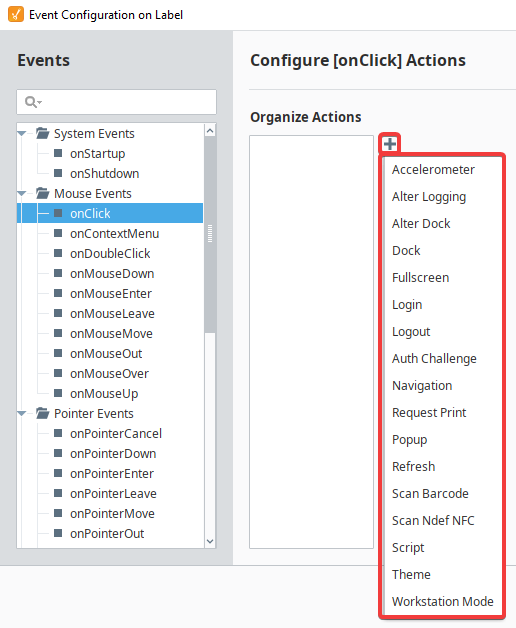
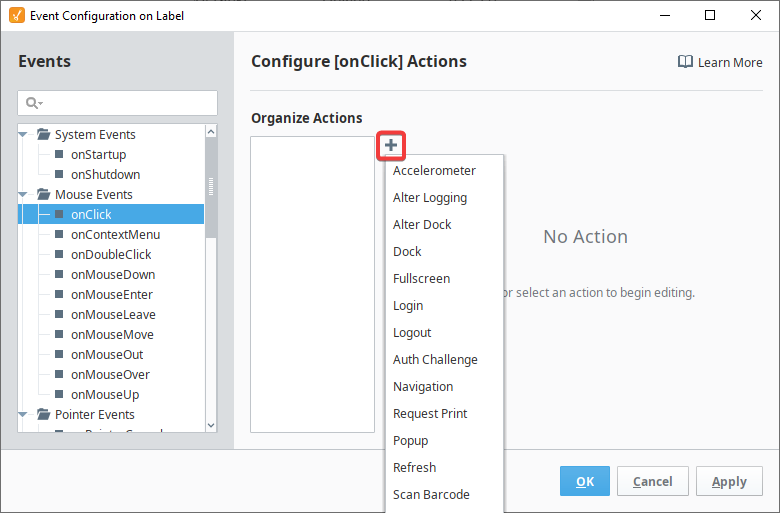
Next choose one or more actions to associate with the event, by clicking the Add
icon. Descriptions of the options for each component action are described in the sections on this page.

Configure the actions as you want. Click OK.
Perspective Events
Perspective offers a wide range of possible events, but in this section we'll highlight a few common ones. You can find details on all configurable events at Perspective Event Types Reference.
| Event Type | Example Event |
|---|---|
| Component Event | Many components have their own events that are related directly to the functionality of the component. For a full list of components with configurable component events, see Perspective Event Types Reference. |
| System Event |
|
| Mouse Event |
|
| Keyboard Event |
|
| Touch Event |
|
| Wheel Event |
|
Action Types
Each Event can have actions assigned to them, and each Action has some specific purpose. Each event can have any number of actions, and different types of actions can do different things.

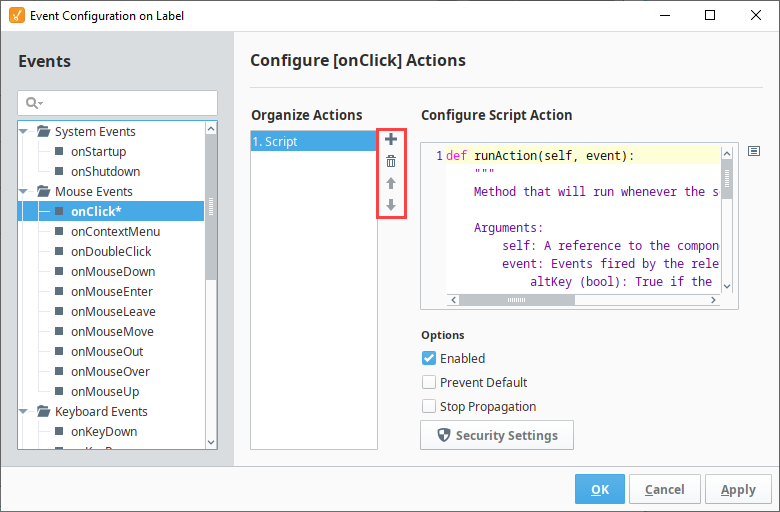
If you want to delete an action, use the Delete icon.
Each Action is called in order from top to bottom. To control this execution order, you can reorder the list of Actions using the Up Arrow and Down Arrow
icons next to the list. However, Actions are not executed synchronously: sequential actions do not wait for any prior Actions to finish executing before running. Thus, if Action 1 is a long-running script, while Action 2 is quick to finish, it is possible that Action 2 will finish before Action 1.

Shared Action Options
The bottom of each action lists a set of options. The options listed in the following table are shared across different action types.
| Option | Description |
|---|---|
| Enabled | Specifies whether the action should be used or ignored. |
| Prevent Default | Prevents the browser's default behavior from occurring. Useful when you want to prevent the browser's built-in right-click menu from showing. |
| Stop Propagation | Prevents events from higher up in the component hierarchy from triggering when the selected event triggers. |
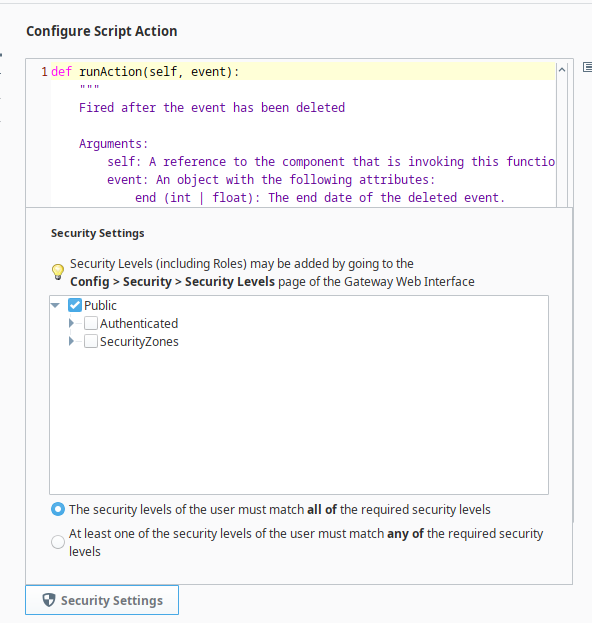
| Security Settings | Opens a panel where you can specify required security levels that must be present for the action to trigger. |
Action Setting Reference
The following headings detail unique settings for each action type. Shared options for each action are listed under Shared Action Options.
Accelerometer Action
Retrieves accelerometer data from the device's accelerometer (a common feature on smartphones). This is a Perspective App Action, designed to help in gathering data from a mobile device. Each action needs to be configured in two parts:
- The action is run on a mobile device, indicating that a type of data should begin to be gathered.
- As the data is gathered, or once it's finished being gathered, it is sent to the Gateway to be handled by the corresponding Session Event.
This action is designed specifically for the Ignition Perspective App for Android and iOS devices. If it is run in a browser session, it will be ignored.
| Action Setting | Description |
|---|---|
| Continuous | Begins recording accelerometer data, which repeatedly updates the accelerometer object in the current session's Session Properties.
|
| Batch | Records accelerometer data at a specified interval for a specified rate, then sends the accumulated data to the Gateway, to be handled by the Accelerometer Data Received Session Event.
|
| Off | Turns off accelerometer data recording. |
Alter Logging Action
Perspective sessions log their session activity and errors to the logs of the browser they run in. Alter Logging allows us to change how verbose this logging is. This is useful for session debugging.
| Action Setting | Description |
|---|---|
| Remote Logging Enabled | Indicates whether the browser logs should also be sent to the Gateway to log in the Gateway logs. Note: For all messages to be visible, the Perpective.Client logger must be set to the same logging level as the level indicated in this action. |
| Set Logging Level | Dictates how verbose the session's logging should be. A logging level of all (or trace) shows all possible records, while a level of off shows none. Options are:
|
Alter Dock
| Action Setting | Description |
|---|---|
| View | The currently selected view. Changing this will change which view is mounted to this position. |
| Display | This property allows you to show or hide the docked view.
|
| Resizable? | Determines whether the docked view may be resized or not. |
| Modal? | Determines if the view should be modal, meaning users will not be able to directly interact with other views while the modal view is present. This property is only enabled when the Display property is set to onDemand. |
| Content | Determines how the docked view interacts with other views on the page.
|
| Anchor | Allows you to make a view always visible while scrolling. Only available on North docked view configurations.
|
| Size | Determines the size, in pixels, of the view.
|
| Auto Breakpoint | Controls the minimum page width for Auto docked views to be visible. When the session is smaller than this width, these views will be hidden and able to be displayed on demand.This property is enabled when the Display property is set to auto. |
| Dock ID | An optional arbitrary string that can be used to reference a docked view through other parts of Perspective such as in an action or as a scripting call. |
| Handle | Allows you to show or hide a handle for users to expand/collapse the view.
|
| Handle Icon | Path to an icon used to identify the view when the view is hidden. |
| View Parameters | Allows specific parameter values to be passed to the docked view when navigating to the page. |
Dock Action
Allows you to open or close a docked view. The view must be configured as docked in the Page Configuration section of the designer, and must be configured with a dock ID.
| Action Setting | Description |
|---|---|
| Dock Action | There are three types of dock actions:
|
| Identifier | The ID of the docked view. Dock ID values can be set when you configure a view as docked. |
| Parameters | Parameters that can be passed into the docked view. The name of the parameters must match the name of the view parameters that are already set up. |
Fullscreen Action
Enters full screen mode. Requesting to enter full screen mode only works with events that originate from user interactions. Some browsers may not support full screen requests.
| Action Setting | Description |
|---|---|
| Enter | Enters full screen mode. |
| Exit | Exits full screen mode. |
| Toggle | Changes the Session's browser to whichever mode it is not currently in. |
| View | Enters full screen mode on a targeted view. |
| Page | Enters full screen mode on a targeted page. |
Login and Logout Actions
Logs the current user in or out of the session. The only action property is the Enabled option which specifies whether the action should be used or ignored.
| Action Setting | Description |
|---|---|
| Ask the IdP to re-authenticate users | Determines how re-authentication requests sent to the Identity Provider will be handled. Identity Providers can choose to ignore re-authentication requests, defaulting to their own behavior. Options are as follows:
|
Authentication Challenge Action
The Authentication Challenge action will navigate the user to an IdP, allowing a different user to authenticate against an IdP without logging out the currently logged in user. After the user successfully logs in, the IdP navigates them back to Perspective and triggers a session event onAuthChallengeCompleted with contextual information about this second user’s identity and their security levels. The session's authentication state will remain unchanged — in other words, the second user will only be logged in as the user executing the session’s onAuthChallengeCompleted event handler script. This provides the opportunity for workflows that include requiring a supervisor's "e-signature" before performing certain actions.
The second user will not be logged into the IdP or remembered in any way by the IdP when the IdP is an internal Ignition type, since the internal Ignition IdP is aware of “sessionless” authentication challenges. External IdP types (OIDC and SAML) are not aware of “sessionless” authentication challenges since there is no such concept in the respective open standards. To work around this, a separate IdP tailored specifically for the secondary users’ authentication challenges may be specified under the Identity Provider action setting. So long as this special IdP is only used for these secondary user authentication challenges (and not used anywhere else), and so long as the Ask the IdP to re-authenticate users setting is enabled, secondary users should always be required to provide their credentials every time an authentication challenge is triggered.
| Action Setting | Description |
|---|---|
| Identity Provider | Specifies the IdP to authenticate against. This may be different from the project's IdP. If set to None, the project default IdP is used. |
| Ask the IdP to re-authenticate users | Determines how re-authentication requests sent to the Identity Provider will be handled. Identity Providers can choose to ignore re-authentication requests, defaulting to their own behavior. Options are as follows:
|
| Timeout | An integer representing the number of minutes the system will wait in between the authentication request and the authentication response before timing out the request. If set to zero, the default of two minutes will be used as the timeout. |
| Payload | An opaque payload that may contain any information the user wants to pass to the Authentication Challenge Completed session event. |
| Framing | How the challenge should be presented to the user’s current page:
|
Navigation Action
The Navigation action allows you to navigate to different views, pages, or URLs from an event. The Navigation action has several modes. Each mode allows for a different type of navigation and different options. The following table lists the types of navigation:
| Type | Description |
|---|---|
| Page | Navigates to a separate page.
|
| View | Replaces the current main View with a new main View. See View. |
| Url | Navigates to an external web address. See Url. |
| Browser | New in 8.1.5 Navigates either forward or backward using browser history. See Browser. |
View
| Setting | Description |
|---|---|
| Select View | The path to the view that should be used. |
| Parameters | A set oparameters to pass to the view. Add or remove parameters with the Add |
Url
| Setting | Description |
|---|---|
| Enter Url | The URL that the action should navigate to. Example: https://inductiveautomation.com/ |
| Open in new tab: | Specifies whether the newly opened page should replace the current page, or open in a new browser tab. |
Browser
| Setting | Description |
|---|---|
| Navigate | Specifies whether to go forward or backwards in browser history when the action is triggered. |
| Prevent Default | Prevents the browser's default behavior from occurring. Useful when you want to prevent the browser's built-in right-click menu from showing. |
| Stop Propagation | Prevents events from higher up in the component hierarchy from triggering when the selected event triggers. |
Request Print Action
Prints the contents of the page, view, or component. To print content using Perspective component methods instead, see Requesting Print.
| Action Setting | Description |
|---|---|
| Select Print Target |
|
| Document Title | The name of the save file. |
Popup Action
Opens a view as a popup, or closes an existing popup.
| Action Setting | Description |
|---|---|
| Popup Action |
|
| Select View | The path to the view that should appear as a popup. |
| Parameters | A set of parameters to pass to the view. Add or remove parameters with the Add |
| Identifier | A string that specifies a unique popup identity. If you want to close an open popup from a popup action, you'll need to supply the identifier that was used to open it. |
| Title | A string of text to display in the titlebar. If omitted, no titlebar is used. |
| Show close button | A boolean indicating if a Close Icon should be displayed on the popup. |
| Draggable | A boolean indicating if the popup should be able to be dragged to new positions. |
| Resizable | A boolean indicating if the popup is allowed to be resized. |
| Modal | A boolean indicating if the popup should be modal, meaning it is the only view the user can interact with while open. |
| Background dismissible | A boolean indicating if the popup can be dismissed by clicking outside of it. This setting is only applied if the modal option is enabled. If omitted, defaults to false. |
| Position Exact | Exact Positioning controls where in the session the popup should appear, and how large it should be. If no specifications are given, the popup will open centered at its default size.
|
| Position Relative | Relative Positioning enables the popup to be positioned based off of the mouse cursor position when used with a Mouse Event. The Circle icon in the center represents the mouse location. The arrows icons represent the location the popup will appear in relation to the user's mouse cursor. Click on an arrow to position the popup window. |
| Viewport Bound | New in 8.1.3 If selected then Popups will be "shifted" on open to always open within the bounds of the viewport. If the Popup would have been larger than the viewport then Popup will be resized to fit within the bounds. This setting also prevents a Popup from being dragged even partially off-screen. |
Refresh Action
Reloads the current browser tab.
Scan Barcode Action
Allows the user to scan a single barcode on their mobile device, which is then sent to the Gateway and handled by the Barcode Scanned Session Event.
This is a Perspective App Action, designed to help in gathering data from a mobile device. Each action needs to be configured in two parts:
- The action is run on a mobile device, indicating that a type of data should begin to be gathered.
- As the data is gathered, or once it's finished being gathered, it is sent to the Gateway to be handled by the corresponding Session Event.
This action is designed specifically for the Ignition Perspective App for Android and iOS devices. If it is run in a browser session, it will be ignored.
| Action Setting | Description |
|---|---|
| Barcode Type | Indicates the format of the barcode to be scanned. Any can be used to catch all barcodes. |
| Barcode Background Color | New in 8.1.3 This option enables the reading of barcodes with light or dark backgrounds, or previously white barcodes with black backgrounds couldn't be read. Options are Light, Dark, or Auto. |
| Context | Provides the opportunity to pass a custom object through to the Barcode Scanned Session Event. Note: A session object is already provided to that event script. |
Scan Ndef NFC Action
Allows the Perspective app to catch any scans by the phone using the NFC data exchange format (Ndef), which is then sent to the Gateway and handled by the NFC Ndef Scanned Session Event. This suppresses any default behavior of the phone in catching the scan.
This action is designed specifically for the Ignition Perspective App for Android and iOS devices. If it is run in a browser session, it will be ignored.
| Action Property | Description |
|---|---|
| Single Mode | Listens for a single NDEF scan to send. |
| Continuous Mode | Listens indefinitely for NDEF scans, which are sent to the gateway as they are received. |
| Off Mode | Turns off listening for NDEF scans. |
Script Action
Write a script that happens on the event specified. See Perspective Component Methods and system.perspective Functions for more details on how to configure script actions.
Script actions contain a built-in "event" object, that further contains values pertaining to the underlying event. These values and descriptions are displayed in the docstring.

Theme Action
Changes the theme for the session.
| Action Setting | Description |
|---|---|
| Select Theme | Theme that will be used, for example dark, light, light-cool etc. Dropdown list of all available themes. |
Workstation Mode Action
This action will only take effect if called from a Session running in Workstation.
| Action Setting | Description |
|---|---|
| Windowed | Enters Windowed Mode. |
| Kiosk | Enters Kiosk Mode |
| Toggle | Toggles the current mode between Windowed and Kiosk. |
