
Component Palette Icon:

Description
The Map component provides a mobile-friendly interactive map. Settings can be customized to control the initial view, zoom, mouse interaction, and keyboard interaction.
The Map component is based on the Leaflet open-source JavaScript library for interactive maps. For more information on Leaflet, see https://leafletjs.com/reference-1.6.0.html.
User Interaction
Zoom
Depending on the property settings, users can zoom the Map component in several ways:
- Shift and drag the mouse to a rectangular shape.
- Double click to zoom in and Shift double-click to zoom out.
- Roll the scroll wheel up to zoom in and down to zoom out.
- Press the + (plus) key to zoom in and the - (minus) key to zoom out.
Pan
Depending on the property settings, users can pan across the Map component in multiple ways:
- Use the keyboard arrow keys to pan left, right, up, down.
- Use the mouse to click and drag the map.
Popups
Depending on property settings, users may see the following popup actions.
- Popups close when they click on the map.
- Popups close when they use the escape key.
- Popups open as they scroll past certain areas of the map.
Properties
Most Properties have binding options. For more information on Bindings, see Types of Bindings in Perspective.
This section only documents the Props Category of properties. The other Categories are described on the Perspective Component Properties page.
| Name | Description | Property Type |
|---|
| init | Map initial state when loaded. Options as follows: - center: Sets the latitude and longitude for the initial state of the map.
- lat: Latitude value for the map. Value is numeric.
- lng: Longitude value for the map. Value is numeric.
- zoom: Initial map zoom level. Percentage value from 1 to 100. Default is 13. Value is numeric.
| object |
| location | Map location.- enabled: Enables geolocation. Default is false (disabled). Value is boolean.
- showHeadingIndicator: Enables the heading indicator. Default is true. Value is boolean.
| object |
| zoom | Zoom properties for the map. See zoom properties. | object |
| customControls | New in 8.1.6 Custom map controls displaying views that are shown in the corner of the map. See customControls properties. | object |
| attribution | Enables an attribution control on the map. Default is true. | array |
| closePopupsOnClick | When set to true, popups will close when a user clicks anywhere else on the map. Default is true. | value: boolean |
| trackResize | Enables the map to automatically handle browser window resizing. Default is false. | value: boolean |
| keyboardNav | Enables navigation of the map with keyboard arrow key and with the + (plus) and - (minus) keys. The + key zooms in; the - key zooms out. Default is true. | value: boolean |
| keyboardPanDelta | The number of pixels to pan when keyboard a arrow key is pressed. Default is 80. | value: numeric |
| dragging | Enables the map to be dragged with a mouse/touch. Default is true. | value: boolean |
| maxBounds | When this option is set, the map restricts the view to the given geographical bounds, bouncing the user back if the user tries to pan outside the view.- corner1 and corner2:
An object with two elements, each element represents an opposing corner of the rectangle. Each corner contains the following properties: - lat: Latitudinal coordinate. Value is numeric.
- lng: Longitude coordinate. Value is numeric.
| object |
| fadeAnimation | Enables the fade animation. Default is true. | value: boolean |
| layers | Settings for the map UI, vector, and raster layers that can be displayed on top of the map.- raster: Map raster layers. Click to see the layers.raster properties.
- vector: Map vector layers. Allows the map to draw arbitrary shapes at specified coordinates.Click to see the layers.vector properties.
- ui: Map user interface (UI) layers. An array of popup layer configurations for this map. Includes popup location, width, height, and controls for behavior. Value is a string dropdown. Click to see the layers.ui properties.
- other: Other map layers. Click to see the other.geoJSON properties.
- hideViewMarkersOnZoom:
New in 8.1.16 Hides view markers while they are being repositioned while zooming in or out. Default value is true. Value is boolean.
| |
| style | Sets a style for this component. Full menu of style options is available for text, background, margin and padding, border, shape and miscellaneous. You can also specify a style class. | object |
zoom Child Properties
| Name | Description | Property Type |
|---|
| controls | Whether zoom controls are added to the map. Default is true. | value: boolean |
| delta | Controls how much the map's zoom level will change after a zoomIn(), zoomOut(), pressing + or - on the keyboard, or using the zoom controls. Values smaller than 1 allow for greater granularity. Be aware that some combinations of fractional delta and snap values (e.g. delta less than/equal to 0.5 and snap set to 1) may cause unresponsive zoom controls due to rounding. | value: numeric |
| onBoxZoom | Enables the map to be zoomed to a rectangular area defined by pressing the shift key while dragging the mouse. Default is true. | value: boolean |
| onDoubleClick | Enables the map to be zoomed in by double-clicking on it and zoomed out by pressing the shift key while double clicking. Default is true. | value: boolean |
| onScrollWheel | Enables the map to be zoomed in and out using the mouse scroll wheel. Default is true. | value: boolean |
| snap | Forces the map's zoom level to be a multiple of this value, particularly applicable after fitBounds() or a pinch-zoom. Be aware that some combinations of fractional delta and snap values (e.g. delta less than/equal to 0.5 and snap set to 1) may cause unresponsive zoom controls due to rounding. | value: numeric |
| max | Maximum zoom level of the map. Default is null. | value: numeric |
| min | Minimum zoom level of the map. Default is null. | value: numeric |
| animation | Animation settings for the map. - enabled: Whether the map zoom animation is enabled. Value is boolean.
- threshold: Won't animate zoom if the zoom difference exceeds this value. Default is 4. Value is numeric.
| object |
customControls Child Properties
| Property | Description | Property Type |
|---|
| path | Path to the view that will be used as the display for the control. New in 8.1.29 If a path is present in the path property field, an Open View  icon will appear that will navigate directly to the view when clicked. icon will appear that will navigate directly to the view when clicked. | value: string |
| params | Parameters to be passed to the view within the control. Names in this object must match input parameters defined on the view. | object |
| position | Corner of the map where the control will be anchored. Options are: bottom-right, top-right, or bottom left. | value: string |
| enabled | Whether or not the custom control is enabled. | value: boolean |
layers Child Properties
raster Properties
| Name | Description | Property Type |
|---|
| tile | Settings enable you to load and display tile layers on the map. The tile provider can be customized to change the appearance of the map. See https://leaflet-extras.github.io/leaflet-providers/preview/ for some possibilities. - url: URL can be either a URL template if using a standard tile service or a Web Map Services URL. Default is
https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png. In cases where you have the tile files yourself, they need to be hosted on a web server of some sort. Alternatively WebDev Mounted Folders can be used to host the tiles. Value is string. - urlTemplateParams: An object of params to use with a URL template string, if the url prop is a template string (i.e, contains
{z}/{x}/{y}). - WMS: Web Map Service tile layer provider configurations. Used only if the url property is not a template string. See: https://en.wikipedia.org/wiki/Web_Map_Service.
- layers: Comma-separated list of WMS layers to display. (Required). Value is string.
- styles: Comma-separated list of WMS styles. Value is string.
- format: WMS image format (use 'image/png' for layers with transparency). Value is string.
- transparent: If enabled, the WMS service will return images with transparency. Default is false. Value is boolean.
- version: Version of the WMS service to use. Value is string.
- uppercase: If enabled, WMS request parameters keys will be uppercase. Default is false. Value is boolean.
- options: Options for standard tile layer creation. See the tile.options Child Properties table below for options properties.
| object |
| image | Settings for images displayed over specific bounds of the map.- source: Image url. Value is string.
- bounds: Rectangle bounds.
- corner1 and corner2: An object with two elements, each element represents an opposing corner of the rectangle. Each corner contains the following properties:
- options: Options for the image overlay.
- opacity: The opacity of the image overlay. Value is numeric.
- alt: Text for the alt attribute of the image (useful for accessibility). Value: numeric.
- crossOrigin: Whether the crossOrigin attribute will be added to the image. If a string is provided, the image will have its crossOrigin attribute set to the String provided. Value is string.
- errorOverlayUrl: URL to the overlay image to show in place of the overlay that failed to load. Value is string.
- zIndex: The explicit zindex of the image layer. Value is numeric.
| array |
tile.options Properties
| Name | Description | Property Type |
|---|
| attribution | This tile layers attribution. | value: string |
| opacity | Opacity of tiles. | value: numeric |
| zIndex | The z-index of tiles in the grid. | value: numeric |
| tileSize | Width and height of tiles in the grid.- width: Width of tiles in the grid. Value is numeric.
- height: Height of tiles in the grid. Value is numeric
| object |
| update | Tile update options.- whenZooming: By default, a smooth animation will update grid layers at every integer zoom level. Setting this to false will update the grid layer only when the smooth animation ends. Default is true. Value is boolean.
- whenIdle: Load new tiles only when panning ends. True by default on mobile browsers, in order to avoid too many requests and keep smooth navigation. Default is false otherwise, in order to display new tiles during panning. Value is boolean.
- interval: Tiles will not update more than once every update interval in milliseconds when panning. Value is numeric.
| object |
| zoom | Zoom options.- max: Maximum zoom level up to which this layer will be displayed (inclusive). Default is 18. Value is numeric.
- min: Minimum zoom level down to which this layer will be displed (inclusive). Default is 0. Value is numeric.
- offset: Zoom number used in the tile URLs will be offset with this value. Value is numeric.
- reverse: If set to true, the zoom number used in the tile URLs will be reversed (maxZoom - zoom instead of zoom to maxZoom). Default is false. Value is boolean.
- native:Native zoom levels.
- max: Maximum zoom number the tile source has available. If specified, the tiles on all zoom levels higher than maxNativeZoom will be loaded from maxNativeZoom level and auto-scaled. Default is null. Value is string.
- min: Minimum zoom number the tile source has available. If specified, the tiles on all zoom levels lower than minNativeZoom will be loaded from minNativeZoom level and auto-scaled. Default is null. Value is string.
| object |
| subdomains | Subdomains of the tile service. Passed in the form of an array of strings (where each string is a subdomain name). For example, ['a','b','c'].- errorTileUrl: URL to the tile image to show in place of the tile that failed to load. Value is string.
- tms: If true, inverses Y axis numbering for tiles (turn this on for Tile Map Service services). Default is false. Value is boolean.
- detectRetina: If true and user is on a retina display, it will request four tiles of half the specified size and a bigger zoom level in place of one to utilize the high resolution. Default is false. Value is boolean.
- crossOrigin: Enables the crossOrigin attribute to be added to the tiles. If a string is provided, all tiles wil have their crossOrigin attribute set to the String provided. Default is false. Value is boolean.
| array |
vector Properties
polygon
An array of polygon layers.
| Name | Description | Property Type |
|---|
| polygons | An array of polygons each consisting of an array of points that create a single polygon.- lat: Latitudinal coordinate. Value is numeric.
- lng: Longitude coordinate. Value is numeric.
Changed in 8.1.15 In 8.1.15 the default shape of polygons changed to the following:- name: A unique name which is used to distinguish this elements from others. This name is provided to any applicable interaction event handlers, such as click handlers.
- properties: Properties of this element. These are provided to any applicable interaction event handlers, such as click handlers.
- points: An array of points that make up this polygon.
- lat: Latitudinal coordinate. Value is numeric.
- lng: Longitude coordinate. Value is numeric.
| array |
| smoothFactor | How much to simplify each vector on each zoom level. Higher the number means better performance and smoother look, and the lower the number means more accurate representation. | value: numeric |
| noClip | Disables polyline clipping. | value: boolean |
| event | Event settings for the individual polygon layer.- stopPropagation: When enabled, this prevents other mouse event interactions from happening when this vector layer is clicked. Value is boolean.
| object |
| stroke | Stroke settings for the individual polygon layer.- enabled: Whether to draw stroke along the path. Set it to false to disable borders. Value is boolean.
- color: Stroke color. Value is string.
- weight: Stroke weight in pixels. Value is numeric.
- opacity: Stroke opacity (0-1). Value is numeric.
- dashArray: Stroke dash array. Value is numeric.
- dashOffset: Defines the distance in the dash patter to start the dash. Value is numeric.
- lineCap: A string that defines shape to be used at the end of the stroke. Options are round, butt, or square. Value is string.
- lineJoin: A string that defines shape to be used at the corners of the stroke. Options are round, arc, bevel, miter, or miter-clip. Value is string.
| object |
| fill | Fill settings for the individual polygon layer.- enabled: Whether to fill the pattern with color. Value is boolean.
- color: Fill color. Value is string.
- opacity: Fill opacity (0-1). Value is numeric.
- rule: Presentation attribute defining the algorithm to use to determine the inside part of the shape. Options are nonzero or evenodd. Value is string.
| object |
polyline
An array of polyline layers.
| Name | Description | Property Type |
|---|
| polylines | An array of polylines each consisting of an array of points that create a single polyline.- lat: Latitudinal coordinate. Value is numeric.
- lng: Longitude coordinate. Value is numeric.
Changed in 8.1.15 In 8.1.15 the default shape of polylines changed to the following:- name: A unique name which is used to distinguish this elements from others. This name is provided to any applicable interaction event handlers, such as click handlers.
- properties: Properties of this element. These are provided to any applicable interaction event handlers, such as click handlers.
- points: An array of points that make up this polyline.
- lat: Latitudinal coordinate. Value is numeric.
- lng: Longitude coordinate. Value is numeric.
| array |
| smoothFactor | How much to simplify each polyline on the zoom level. | value: numeric |
| noClip | Disables polyline clipping. | value: boolean |
| event | Event settings for the individual polygon layer.- stopPropagation: When enabled, this prevents other mouse event interactions from happening when this vector layer is clicked. Value is boolean.
| object |
| stroke | Stroke settings for the individual polygon layer.- enabled: Whether to draw stroke along the path. Set it to false to disable borders. Value is boolean.
- color: Stroke color. Value is string.
- weight: Stroke weight in pixels. Value is numeric.
- opacity: Stroke opacity (0-1). Value is numeric.
- dashArray: Stroke dash array. Value is numeric.
- dashOffset: Defines the distance in the dash patter to start the dash. Value is numeric.
- lineCap: A string that defines shape to be used at the end of the stroke. Options are round, butt, or square. Value is string.
- lineJoin: A string that defines shape to be used at the corners of the stroke. Options are round, arc, bevel, miter, or miter-clip. Value is string.
| object |
| fill | Fill settings for the individual polygon layer.- enabled: Whether to fill the pattern with color. Value is boolean.
- color: Fill color. Value is string.
- opacity: Fill opacity (0-1). Value is numeric.
- rule: Presentation attribute defining the algorithm to use to determine the inside part of the shape. Options are nonzero or evenodd. Value is string.
| object |
rectangle
An array of rectangle layers.
| Name | Description | Property Type |
|---|
| rectangles | An array of rectangle bounds each consisting of two corners that create a single rectangle.- name:
New in 8.1.15 A unique name which is used to distinguish this elements from others. This name is provided to any applicable interaction event handlers, such as click handlers. - properties:
New in 8.1.15 Properties of this element. These are provided to any applicable interaction event handlers, such as click handlers. - corner1 and corner2:
An object with two elements, each element represents an opposing corner of the rectangle. Each corner contains the following properties: - lat: Latitudinal coordinate. Value is numeric.
- lng: Longitude coordinate. Value is numeric.
| object |
| smoothFactor | How much to simplify each rectangle on the zoom level. | value: numeric |
| noClip | Disables rectangle clipping. | value: boolean |
| event | Event settings for the individual rectangle layer. - stopPropagation: When enabled, this prevents other mouse event interactions from happening when this vector layer is clicked. Value is boolean.
| object |
| stroke | Stroke settings.- enabled: Whether to draw stroke along the path. Set it to false to disable borders. Value is boolean.
- color: Stroke color. Value is string.
- weight: Stroke weight in pixels. Value is numeric.
- opacity: Stroke opacity (0-1). Value is numeric.
- dashArray: Stroke dash array. Value is numeric.
- dashOffset: Defines the distance in the dash patter to start the dash. Value is numeric.
- lineCap: A string that defines shape to be used at the end of the stroke. Options are round, butt, or square. Value is string.
- lineJoin: A string that defines shape to be used at the corners of the stroke. Options are round, arc, bevel, miter, or miter-clip. Value is string.
| object |
| fill | Fill settings for the individual rectangle layer.- enabled: Whether to fill the pattern with color. Value is boolean.
- color: Fill color. Value is string.
- opacity: Fill opacity (0-1). Value is numeric.
- rule: Presentation attribute defining the algorithm to use to determine the inside part of the shape. Options are nonzero or evenodd. Value is string.
| object |
circle
An array of circle layers.
| Name | Description | Property Type |
|---|
| circles | An array of circles each consisting of center point corners that creates a single circle.- name:
New in 8.1.15 A unique name which is used to distinguish this elements from others. This name is provided to any applicable interaction event handlers, such as click handlers. - properties:
New in 8.1.15 Properties of this element. These are provided to any applicable interaction event handlers, such as click handlers. - lat: Latitudinal coordinate. Value is numeric.
- lng: Longitude coordinate. Value is numeric.
| object |
| radius | Radius of the circle marker, in pixels. | value: numeric |
| event | Event settings for the individual circle layer. - stopPropagation: When enabled, this prevents other mouse event interactions from happening when this vector layer is clicked. Value is boolean.
| object |
| stroke | Stroke settings for individual circle layer.- enabled: Whether to draw stroke along the path. Set it to false to disable borders. Value is boolean.
- color: Stroke color. Value is string.
- weight: Stroke weight in pixels. Value is numeric.
- opacity: Stroke opacity. Value is numeric.
- dashArray: Stroke dash array. Value is numeric.
- dashOffset: Defines the distance in the dash patter to start the dash. Value is numeric.
- lineCap: A string that defines shape to be used at the end of the stroke. Options are round, butt, or square. Value is string.
- lineJoin: A string that defines shape to be used at the corners of the stroke. Options are round, arc, bevel, miter, or miter-clip. Value is string.
| object |
| fill | Fill settings for the individual circle layer.- enabled: Whether to fill the pattern with color. Value is boolean.
- color: Fill color. Value is string.
- opacity: Fill opacity (0-1). Value is numeric.
- rule: Presentation attribute defining the algorithm to use to determine the inside part of the shape. Options are nonzero or evenodd. Value is string.
| object |
ui Properties
marker
Map marker layers.
| Name | Description | Property Type |
|---|
| name | A unique name that is used to distinguish this marker from another. | value: string |
| enabled | New in 8.1.16 Determines if the marker is shown on the map. Default value is true. | value: boolean |
| lat | Latitudinal coordinate. | value: numeric |
| lng | Longitudinal coordinate. | value: numeric |
| opacity | Marker opacity. | value: numeric |
| icon | Marker icon configuration. - path: Icon path. Otherwise uses default icon. Value is string.
- color: Fill color for the icon. Value is string.
- size: Size settings.
- width: Width in pixels. Value is numeric.
- height: Height in pixels. Value is numeric.
- style: Style for the icon. Full menu of style options is available for text, background, margin and padding, border, shape and miscellaneous. You can also specify a style class.
- rotate:
New in 8.1.21 Rotation degree of the specified map marker. Value is string.
| object |
| tooltip | This marker's tooltip configuration, if tooltip is enabled. | object |
| popup | Popup configuration for this marker. | |
popup
Array of popup layer configurations for this map.
| Name | Description | Property Type |
|---|
| enabled | New in 8.1.16 Determines if the popup is shown on the map. Default value is false. | value: boolean |
| lat | Latitudinal coordinate. | value: numeric |
| lng | Longitudinal coordinate. | value: numeric |
| content | - content: The tooltip content to display.
- text: Text to display. Value is numeric.
- view: A view to display as tooltip content. If configured, overrides the text property.
- path: Path of view to display. Value is string.
- params: Parameters for the view. If passing parameters into the embedded view, the names here must match the parameters on that view.
| object |
| width | Width of the popup. Min and Max values allowed. | value: numeric |
| height | Max popup height in pixels. | value: numeric |
| pan | Popup pan configuration. - closeButton: Controls the presence of a close button in the popup. Value is boolean.
- autoClose: Set it to false if you want to override the default behavior of the popup closing when another popup is opened. Value is boolean.
- closeOnEscapeKey: Set it to false if you want to override the default behavior of the ESC key for closing the popup. Value is boolean.
- closeOnClick: Set it if you want to override the default behavior of the popup closing when user clicks on the map. Value is boolean.
| |
view
Array of view layer configurations for this map.
| Name | Description | Property Type |
|---|
| path | Path to the view | value: string |
| params | Params to pass to the view | value: boolean |
| lat | Latitudinal coordinate. | value: numeric |
| lng | Longitudinal coordinate. | value: numeric |
| transparentBackground | If enabled, disables the default background color. Default is false. | value: boolean |
| shadow | If enabled, apply a box shadow around the view. Default is true. | value: boolean |
other.geoJSON Properties
GeoJSON objects to include as a feature layer. Each element should be a geoJSON FeatureCollection. This property is intended to be modified by an HTTP binding to a URL containing the desired geoJSON data, and a map transform to process the results.
For more information on the geoJSON format, see http//geojson.org/.
It is not the intent that geoJSON shapes are manually added to the component. Instead they In addition, the following site can be used to create a basic geoJSON layer: https://geojson.io/.
See Perspective Map - Adding GeoJSON Shapes for more information.
New in 8.1.6
| Property | Description | Property Type |
|---|
| styleOptions | Style options for a FeatureCollection layer. Additional styleOptions objects can be added to individual features within the FeatureCollection.- stroke: Whether to draw stroke along the path. Set it to false to disable borders on polygons or circles. Value is boolean.
- color: Stroke color.
- weight: Stroke width in pixels. Value is numeric.
- opacity: Stroke opacity. Value is numeric.
- lineCap: A string that defines the shape to be used at the end of the stroke. Options include butt, round, square, and inherit. Default value is inherit. Value is string.
- lineJoin: A string that defines shape to be used at the corners of the stroke. Options include miter, round, bevel, and inherit. Default value is inherit. Value is string.
- dashArray: A string that defines the stroke dash pattern. Value is string.
- dashOffset: A string that defines the distance into the dash pattern to start the dash. Value is string.
- fill: Whether to fill the path with color. Set it to false to disable filling on polygons or circles. Value is boolean.
- fillColor: Fill color. Defaults to the value of the color property.
- fillOpacity: Fill opacity. Value is numeric.
- fillRule: A string that defines how the inside of a shape is determined. Value is string.
- interactive: If false, the layer will not emit mouse events and will act as a part of the underlying map. Value is boolean.
New in 8.1.42 className: A custom class name to assign to the layer for additional styling via CSS. Value is string.
| object |
Map Parameters
Because this component uses the Leaflet library, there are several common objects you'll want to be aware of when using the the callable methods on this component. Each of these "objects" is just a Python dictionary with specific keys. Documentation for these objects are provided for convenience.
LatLng
An object representing a point at a certain latitude and longitude. For the purposes of interacting with the map component, this object is typically a Python dictionary.
# Example
{ lat:50, lng:30 }
| Option | Type | Default | Description |
|---|
| lat | Numeric | None | Numerical value representing a latitude value. |
| lng | Numeric | None | Numerical value representing a longitude value. |
PanOptions
A Python dictionary containing keys that can modify the panning behavior on the Map component. The contents of this dictionary are listed below, but the original explanation can be found in Leaflet's documentation.
| Option | Type | Default | Description |
|---|
| animate | Boolean | false | If true, panning will always be animated if possible. If false, it will not animate panning, either resetting the map view if panning more than a screen away, or just setting a new offset for the map pane (except for panBy which always does the latter). |
| duration | Numeric | 0.25 | Duration of animated panning, in seconds. |
| easeLinearity | Numeric | 0.25 | The curvature factor of panning animation easing (third parameter of the Cubic Bezier curve). 1.0 means linear animation, and the smaller this number, the more bowed the curve. |
| noMoveStart | Boolean | false | If true, panning won't fire movestart event on start (used internally for panning inertia). |
ZoomOptions
A Python dictionary containing keys that can modify the zooming behavior on the Map. The contents of this dictionary are listed below, but the original explanation can be found in Leaflet's documentation.
| Option | Type | Default | Description |
|---|
| animate | Boolean | false | If true, panning will always be animated if possible. If false, it will not animate panning, either resetting the map view if panning more than a screen away, or just setting a new offset for the map pane (except for panBy which always does the latter). |
FitBounds
A Python dictionary containing keys that can modify the zooming behavior on the Map. The contents of this dictionary are listed below, but the original explanation can be found in Leaflet's documentation.
| Option | Type | Default | Description |
|---|
| paddingTopLeft | Point | [0,0] | Sets the amount of padding in the top left corner of a map container that shouldn't be accounted for when setting the view to fit bounds. Useful if you have some control overlays on the map like a sidebar and you don't want them to obscure objects you're zooming to. |
| paddingBottomRight | Point | [0,0] | Similar to paddingTopLeft, except for the bottom right corner of the map. |
| padding | Point | [0,0] | A setting that allows both the top left and bottom right padding to use the same value. |
| maxZoom | Numeric | null | The maximum possible zoom to use. |
Scripting
See the Perspective - Map Scripting page for the full list of scripting functions available for this component.
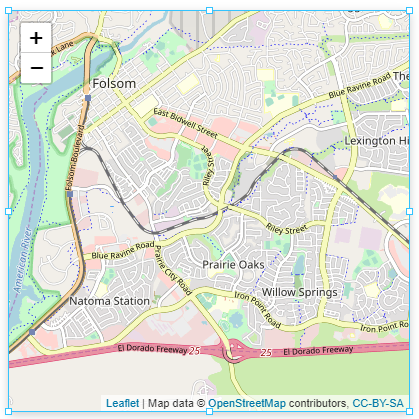
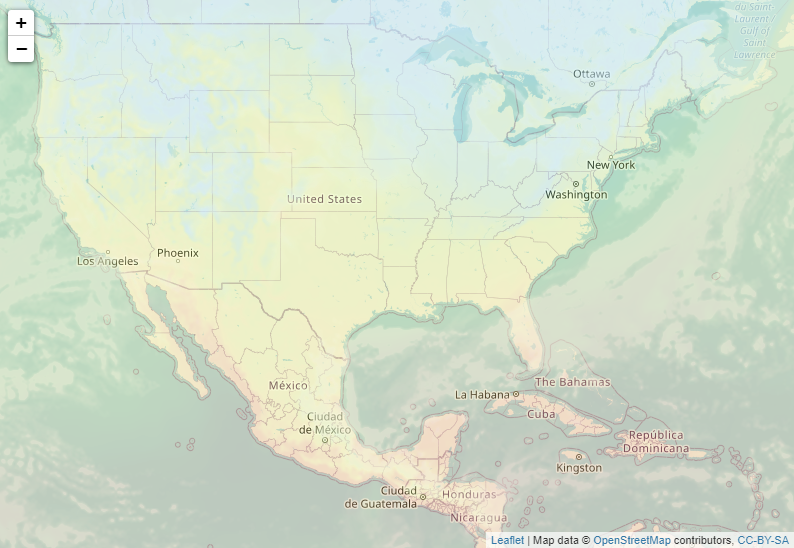
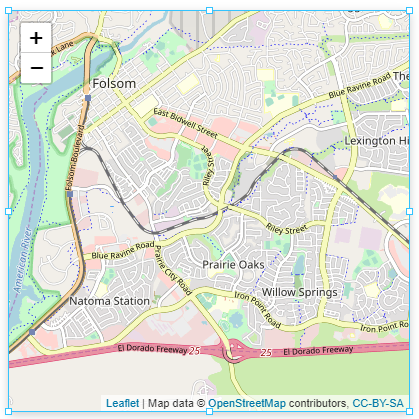
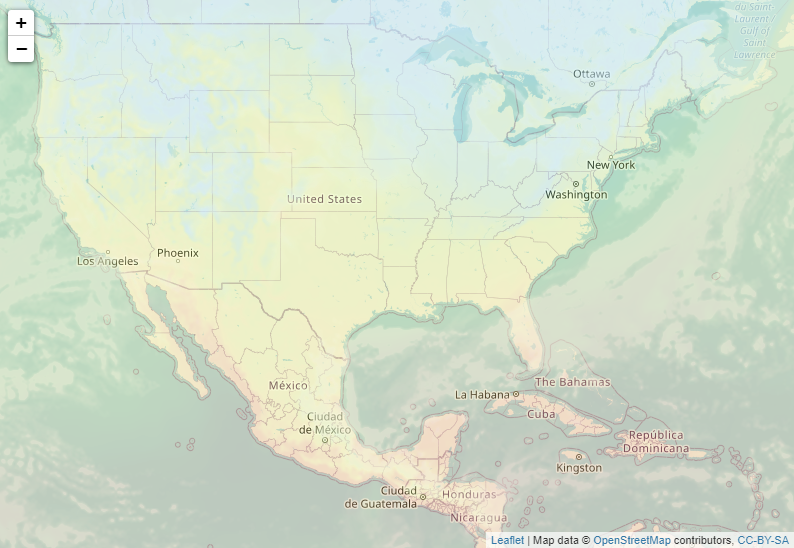
Example
Additional Layers
You can add any number of layers to the Perspective Map component by adding tiles under layers.raster.tile.
You will need to obtain an API key to call most maps. Many API keys are available for free or with a subscription to a service such as Google Maps Platform. The example below makes use of the Open Weather Map API.
Open Weather Map API Endpoint
https://tile.openweathermap.org/map/{layer}/{z}/{x}/{y}.png?appid={API key}
For this example, we only need to update two parameters in the endpoint URL:
| Parameter | Description |
|---|
{layer} | The name of the layer to display, such as clouds_new or temp_new. |
{API key} | Your unique API key. |

layers.raster.tile.0
Default map tile
| Property | Value |
|---|
| url | https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png |
| options | |
layers.raster.tile.1
Clouds map tile
| Property | Value |
|---|
| url | https://tile.openweathermap.org/map/clouds_new/{z}/{x}/{y}.png?appid=YOUR_API_KEY |
| options | |
layers.raster.tile.2
Temperature map tile
| Property | Value |
|---|
| url | https://tile.openweathermap.org/map/temp_new/{z}/{x}/{y}.png?appid=YOUR_API_KEY |
| options | |