8. Add Components - Perspective Session
Before we talk about how to add components to Perspective Views, it's important to first understand all the objects that comprise a Perspective Session. It will help you determine your design strategy within a browser-based design environment and how components inside a View will behave before you ever drag a component into a View.
With that in mind, we recommend reading the Perspective Sessions section of the manual to fully understand how all the objects that make up a Perspective Session work together to create dynamic pages.
On this page, we demonstrate how to add components to a View and bring them to life by showing live values, displaying Tag History data on a chart, configuring pages for navigating within a session, and launching a Perspective session.
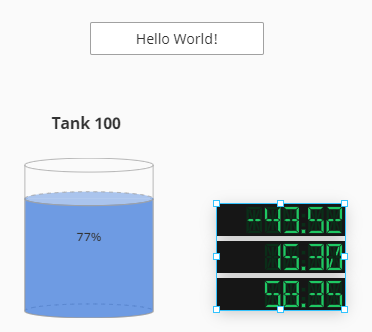
Creating Views and Adding Components: Views are the primary unit of design and can be displayed across the top, bottom or sides of a page, or even a whole page in a Perspective Session. You can drag and drop components into a View, and make them display text, show Tag Values, and display Tag History data.

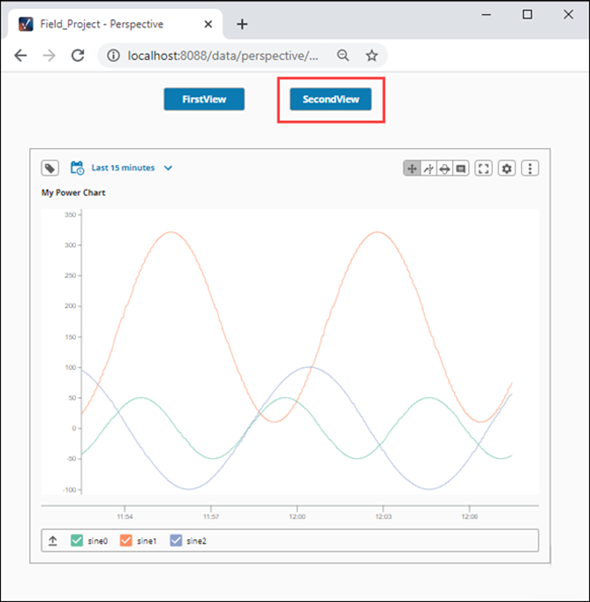
Showing Tag History in a Power Chart: You can display Tag History data using a Power Chart. This requires that you have Tag History already set up. Refer to the Configuring Tag History page for more details.
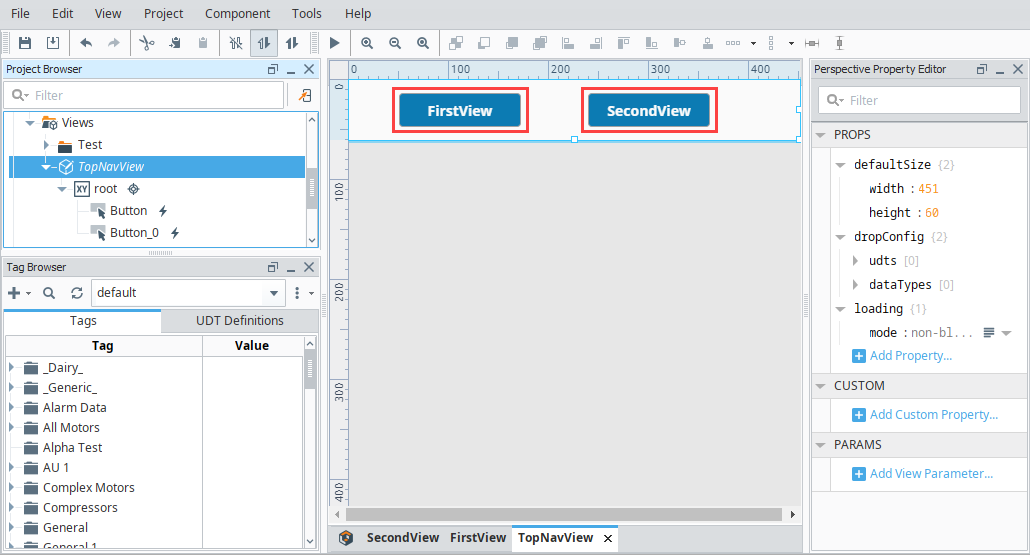
Navigating in a Perspective Session: One of the most important aspects when launching a Perspective Session is having a solid navigation design so the user knows where they are, where they've been, and where they are going. How you configure your page settings dictate how the browser navigates and displays each page of your Perspective Session.

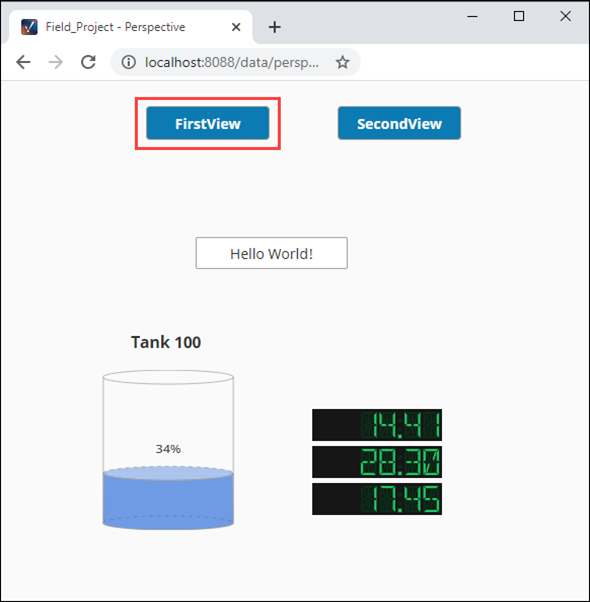
Launching a Perspective Session: Once your project is created and pages are configured, you're ready to launch a Perspective Session. Here is what your Perspective session will look like in your browser window. Toggle between the FirstView and SecondView to switch between pages in your session. The FirstView displays the components and the SecondView displays the Power Chart.
FirstView SecondView