Perspective - Vessel

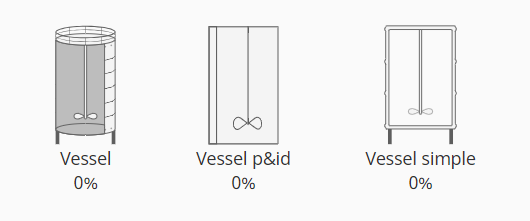
Component Palette Icon:
An animated component that looks like a tank or vessel. Options include displaying fill level, the stand, and the agitator. Full menu of style options is available for text, background, margin and padding, border, shape and miscellaneous. You can also specify a style class.
Properties
Most Properties have binding options. For more information on Bindings, see Types of Bindings in Perspective. This section only documents the Props Category of properties. The other Categories are described on the Perspective Component Properties page.
| Name | Description | Property Type |
|---|---|---|
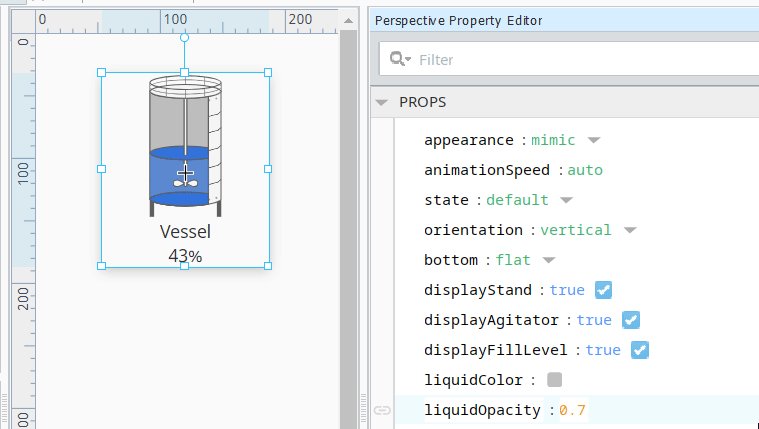
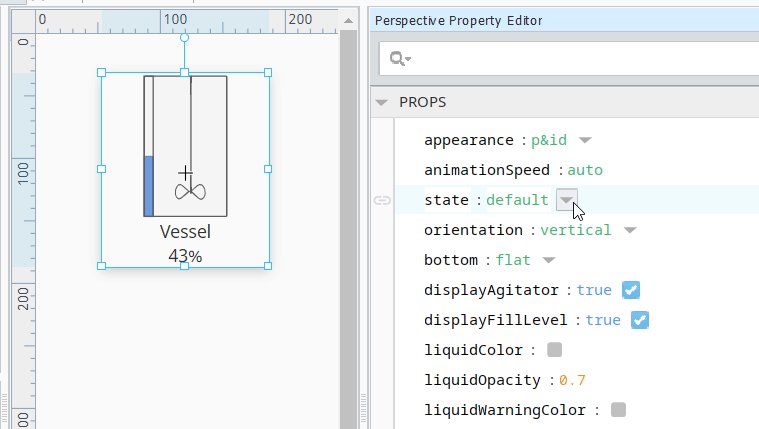
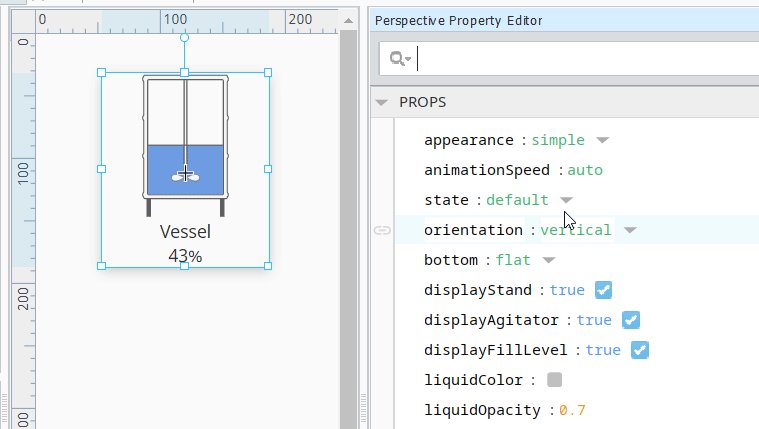
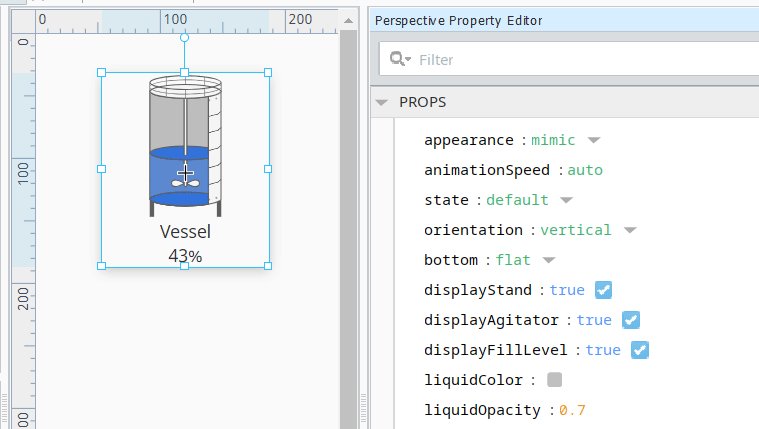
| appearance | Options for the appearance of the component. Options are auto, p&id, mimic, and simple. If set to auto, the value is taken from the Perspective Session Property symbols.autoAppearance.  | value: string |
| animationSpeed | The speed of the animation as a percent. Set to "0" to turn off animation. If set to auto, the setting is taken from the Perspective Session Property symbols.autoAnimationSpeed. | value: numeric |
| state | State of the animation. Built-in options are default, running, stopped, or faulted. Default is default. New in 8.1.26 Built-in states and new states can be configured and applied on the Project Properties > Symbols page. | value: string |
| orientation | Orientation of the vessel. Options are horizontal or vertical. Default is vertical. | value: string |
| displayStand | Whether or not to display the stand for the vessel. Default is true. | value: boolean |
| displayAgitator | Whether or not to display the agitator in the vessel. Default is true. | value: boolean |
| displayFillLevel | Whether or not to display the fill level of liquid in the vessel. Default is true. | value: boolean |
| liquidColor | Color used to render the filled part of the vessel. Can be chosen from color wheel, chosen from color palette, or entered as RGB or HSL value. See Color Selector. | color |
| liquidOpacity | The opacity of the liquid in the tank. 0 is fully transparent, 1 is fully opaque. Default is 0.7. | value: numeric |
| liquidWarningColor | The warning color of the liquid in the tank. See Color Selector. | color |
| label | Label settings for the component.
| object |
| value | Value settings for the component.
| object |
| style | Sets a style for this cylindrical tank. Full menu of style options is available for text, background, margin and padding, border, shape and miscellaneous. You can also specify a style class. | object |
Component Events
The Perspective Event Types Reference page describes all the possible component event types for Perspective components. Not all component events support each Perspective component. The Component Events and Actions page shows how to configure events and actions on a Perspective component. Component scripting is handled separately and can be accessed from the Component menubar or by right clicking on the component.
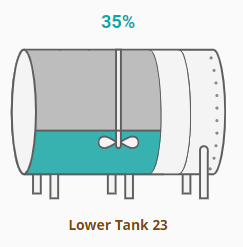
Example

| Property | Value |
|---|---|
| props.orientation | horizontal |
| props.displayStand | true |
| props.liquidColor | #00ACAC |
| props.label.text | Lower Tank 23 |
| props.label.location | bottom |
| props.label.style.fontWeight | bold |
| props.label.style.color | #804600 |
| props.value.value | 35 |
| props.value.capacity | 100 |
| props.value.location | top |
| props.value.style.color | #00ACAC |
| props.value.style.fontFamily | Roboto |
| props.value.style.fontSize | 18 |
| props.value.style.fontWeight | bold |