Report - Pencil Shape
The Pencil shape component lets you draw free-hand path segments that automatically smooth the curves. Using a Pencil shape can emphasize an area or an item on a report. Select the Pencil shape on the Report Design Palette to make it active, and draw a free-hand path anywhere in the Report Designer. If you stop drawing inside the small square that is placed at the shape's origin, then you will create a closed path, otherwise, you'll create an open path (line). Once a path is created, you can use the handles to change its width and height. You can also change its stroke style, color, and more.
Report Design Component Palette Icon
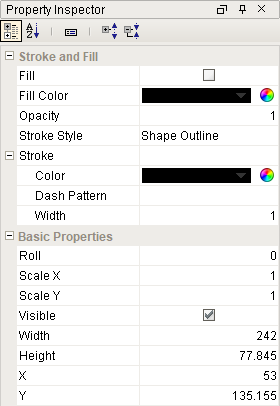
Properties

| Property | Description |
|---|---|
| Fill | If true, the shape will fill its space with color. |
| Fill Color | If Fill is selected, the color that will fill the shape. |
| Opacity | How opaque the fill color is, between 0 and 1. |
| Stroke Style | What style of stroke or border to use: Hidden; Shape Outline; Border; Double. To learn more about stroke styles, refer to Stroke and Fill Properties. |
| Stroke | Details for the chosen stroke. Each Stroke has its own properties depending on the Stroke Style chosen.
|
| Roll | Number of degrees this shape is rotated clockwise. |
| Scale X | Amount to scale the width of this shape. 1 is scale to 100%. |
| Scale Y | Amount to scale the height of this shape. 1 is scale to 100%. |
| URL | New in 8.1.19 A link to attach to this reporting component. Will be a clickable hyperlink if the report is exported as a PDF. You can use the values below to link to internal pages.
|
| Visible | If true, the shape will be visible. |
| Width | Width of this shape in pixels. |
| Height | Height of this shape in pixels. |
| X | Horizontal distance in pixels between the left edge of this shape and the left edge of the page. |
| Y | Vertical distance in pixels between the upper edge of this shape and the top edge of the page. |
Example
This example shows possible values to set Pencil stroke properties.
| Property | Value |
|---|---|
| Stroke Style | Shape Outline |
| Stroke Color | FF0000 |
| Stroke Width | 6 pixels |