Report - Ellipse Shape
The Ellipse shape component creates circles and ellipses that can be used in a report. Select the Rectangle shape on the Report Component Palette to make it active, and click and drag to draw an ellipse anywhere in the Report Designer. Once an ellipse or circle is created, you can use the handles to change its width and height. Hold Shift to force the shape into a circle. You can also change its stroke style, color, start angle, and sweep angle.
Report Design Component Palette Icon:
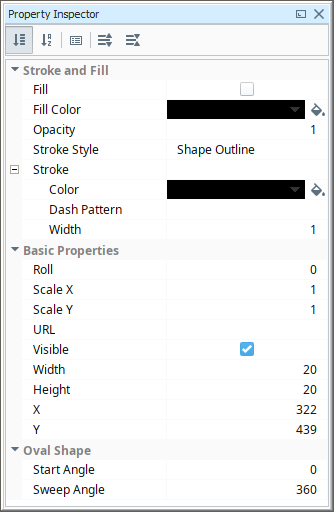
Properties

| Property | Description |
|---|---|
| Fill | If true, the shape will fill its space with color. |
| Fill Color | If Fill is selected, the color that will fill the shape. |
| Opacity | How opaque the fill color is, between 0 and 1. |
| Stroke Style | What style of stroke or border to use: Hidden; Shape Outline; Border; Double. To learn more about stroke styles, refer to Stroke and Fill Properties. |
| Stroke | Details for the chosen stroke. Each Stroke has its own properties depending on the Stroke Style chosen.
|
| Roll | Number of degrees this shape is rotated clockwise. |
| Scale X | Amount to scale the width of this shape. 1 is scale to 100%. |
| Scale Y | Amount to scale the height of this shape. 1 is scale to 100%. |
| URL | New in 8.1.19 A link to attach to this reporting component. Will be a clickable hyperlink if the report is exported as a PDF. You can use the values below to link to internal pages.
|
| Visible | If true, the shape will be visible. |
| Width | Width of this shape in pixels. |
| Height | Height of this shape in pixels. |
| X | Horizontal distance in pixels between the left edge of this shape and the left edge of the page. |
| Y | Vertical distance in pixels between the upper edge of this shape and the top edge of the page. |
| Start Angle | Where to start the sweep angle, in degrees. 0 is at 3 o'clock. |
| Sweep Angle | How many degrees the oval is swept. 0 shows just a line, 360 shows the full oval. |
Example
| Property | Value |
|---|---|
| Stroke Style | Shape Outline |
| Stroke - Color | FF0000 |
| Stroke - Width | 5 pixels |
| Sweep Angle | 360 |
