urlEncode
This function is used by Ignition's Expression language.
Description
The expression function urlEncode() enables users to create an HTTP binding's URL on the fly. It will be possible to freely bind different URL path parameters to different component properties on a view or window.
The first argument is the string that's being encoded, second parameter is a boolean arg that controls whether you use query parameter style escaping or URI fragment style escaping.
Syntax
urlEncode(string, [usePercentEscape])
Parameters
| Type | Parameter | Description |
|---|---|---|
| String | url | The URL to encode. |
| Boolean | usePercentEscape | False or black indicates to use query parameter style escaping. True indicates to use URI fragment style escaping. [optional] |
Results
String - The encoded URL.
Examples
urlEncode("Hello World") //Yields "Hello+World".
urlEncode("Hello World", False) //Yields "Hello+World".
urlEncode("Hello World", True) //yYields "Hello%20World".
Vision Example
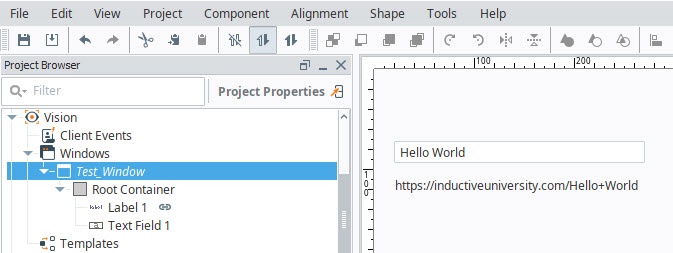
Drag a Text Field component and a Label component onto a window.
In the Vision Property Editor, enter a parameter for the URL you'll use. For this example, we used 'Hello World.'
Select the Label component, then click on the Binding
icon for the label's Text property.
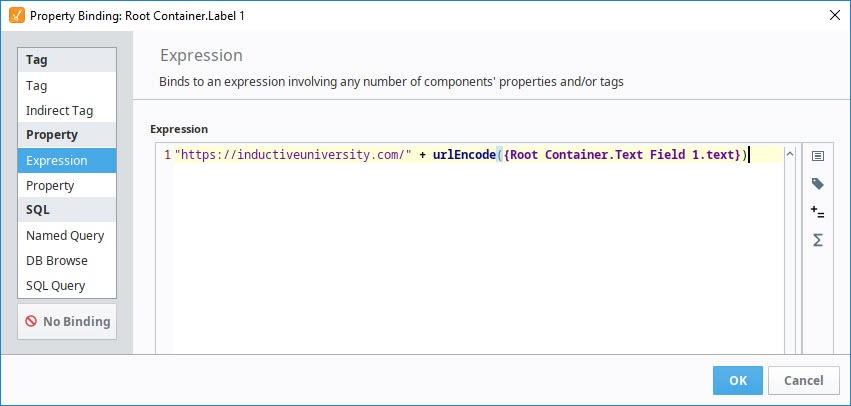
On the Property Binding screen, select Expression.
Enter the expression in the Configure Expression Binding section. In the example, we entered the URL plus the expression function, "urlEncode ()". We entered the oath to the Text Field's text property as the string.
Code Snippet"https://inductiveuniversity.com/" + urlEncode({Root Container.Text Field 1.text})
Alternatively, you can get the path for the text field by putting the cursor inside the parentheses, clicking the Property Value
icon, then selecting the text property from the Text Field component.
Click OK to save the binding. The encoded URL is now displayed in the Label component.

Perspective Example
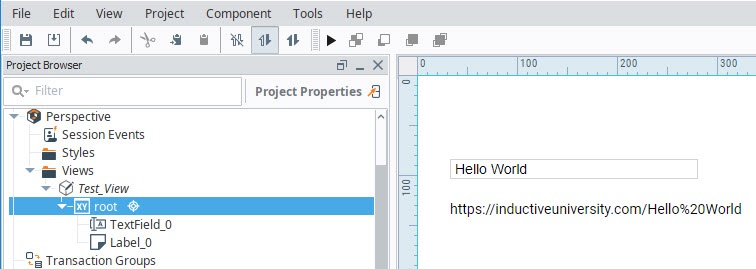
Drag a Text Field component and a Label component onto a view.
In the Perspective Property Editor, enter a parameter for the URL you'll use. For this example, we used 'Hello World.'
Select the Label component, then click on the Binding
icon for the label's Text property.
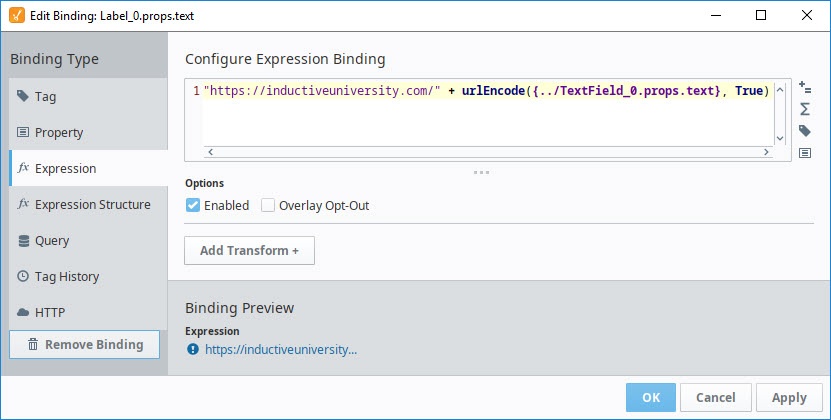
On the Property Binding screen, select Expression.
Enter the expression in the Configure Expression Binding section. In the example, we entered the URL plus the expression function, "urlEncode ()". We entered the oath to the Text Field's text property as the string and the parameter "True" to use URI fragment style escaping.
Code Snippet"https://inductiveuniversity.com/" + urlEncode({../TextField_0.props.text}, True)
Alternatively, you can get the path for the text field by putting the cursor inside the parentheses, clicking the Property Value
icon, then selecting the text property from the Text Field component.
Click OK to save the binding. The encoded URL is now displayed in the Label component.