Vision - Web Browser Component

Component Palette Icon
Description
The Web Browser component in Designer allows you to embed a full web browser inside of an Ignition Client. This component becomes available in Designer after you download the Web Browser module from the Inductive Automation's website. The Web Browser module installs the same way as any other modules. Once this component is added onto a window, it will behave just like any other web browser when it is inside a Client.
Client machines need to meet the following minimum requirements to use this component. The component may not work properly if the requirements are not met.
Operating System Requirements
This component utilizes JxBrowser. As a result it will only run on 64-bit operating systems that are supported by JxBrowser (ARM OS's are not supported at this time): https://jxbrowser-support.teamdev.com/docs/guides/introduction/requirements.html
Missing Libraries
The Web Browser Component depends on an embedded version of the Chromium browser. Required dependencies on some Linux distributions, such libgcrypt and libgconf-2-4, are not bundled with the embedded browser and must be separately installed on the system. Running the following commands as applicable can resolve the issue:
sudo apt-get install libgconf-2-4
sudo apt install libgcrypt20
Consult the Chromium installation instructions for your distribution for more detailed information.
Properties
| Name | Description | Property Type | Scripting | Category |
|---|---|---|---|---|
| Border | The border surrounding this component. Options are No border, Etched (Lowered), Etched (Raised), Bevel (Lowered), Bevel (Raised), Bevel (Double), and Field Border. Note: The border is unaffected by rotation. Changed in 8.1.21 As of 8.1.21, the "Button Border" and "Other Border" options are removed. | Border | .border | Common |
| Enabled | If disabled, a component cannot be used. | boolean | .componentEnabled | Common |
| FTP Proxy Port | FTP Proxy Port sets the proxy port for FTP connections. This setting is only used when Use Proxies is checked. | int | .ftpProxyPort | Data |
| FTP Proxy Server | FTP Proxy Server sets the proxy server for FTP connections. This setting is only used when Use Proxies is checked. Can be empty | String | .ftpProxyServer | Data |
| HTTP Proxy Port | HTTP Proxy Port sets the proxy port for HTTP connections. This setting is only used when Use Proxies is checked. | int | .httpProxyPort | Data |
| HTTP Proxy Server | HTTP Proxy Server sets the proxy server for HTTP connections. This setting is only used when Use Proxies is checked. Can be empty | String | .httpProxyServer | Data |
| HTTPS Proxy Port | HTTPS Proxy Port sets the proxy port for HTTPS connections. This setting is only used when Use Proxies is checked. | int | .httpsProxyPort | Data |
| HTTPS Proxy Server | HTTPS Proxy Server sets the proxy server for HTTPS connections. This setting is only used when Use Proxies is checked. Can be empty | String | .httpsProxyServer | Data |
| Mode | Data source for browser. Mode controls whether Starting URL or Starting HTML will be used. | int | .mode | Data |
| Name | The name of this component. | String | .name | Common |
| Popups Allowed | This flag is used to allow popups in the web page displayed. | boolean | .popupsAllowed | Behavior |
| Proxy Exceptions | A comma delimited list of rules for websites that will bypass the proxy servers. An example sting would be *foo.com,<local>,127.0.1. This setting is only used when Use Proxies is checked. | String | .proxyExceptions | Data |
| Proxy Password | The password to use for proxy authentication. This setting is only used when Use Proxies and Use Proxy Authentication are checked. | String | .proxyPassword | Data |
| Proxy Username | The username to use for proxy authentication. This setting is only used when Use Proxies and Use Proxy Authentication are checked. | String | .proxyUsername | Data |
| SOCKS Proxy Port | The port number for SOCKS proxies. | int | .socksProxyPort | |
| SOCKS Proxy Server | The host name to use for SOCKS proxies. Can be empty. | String | .socksProxyServer | |
| Show Navigation Buttons | Show the navigation buttons at the top of the frame. | boolean | .showNavigation | Behavior |
| Starting HTML | The initial HTML displayed when the Mode is set to HTML. Starting HTML is <html><body> </body></html> by default, which gives a blank page. | String | .startingHtml | Data |
| Starting URL | The initial URL displayed when the Mode is set to URL. Starting URL is blank by default. | String | .startingUrl | Data |
| Touchscreen Mode | Controls when this input components responds if touchscreen mode is enabled. | int | .touchscreenMode | Behavior |
| Use Proxies | If checked, the Web Browser will try to use the proxy settings. | boolean | .useProxies | Data |
| Use Proxy Authentication | If checked, the browser will use the username and password for proxy authentication. This setting is only used when Use Proxies is checked. | boolean | .useProxyAuthentication | Data |
| Visible | If disabled, the component will be hidden. | boolean | .visible | Common |
| Zoom Level | The zoom level the web page is displayed in. 0.0 is normal, positive numbers zoom in, negative numbers zoom out. | double | .zoomLevel | Behavior |
Scripting
See the Vision - Web Browser Component Scripting Functions page for the full list of scripting functions available for this component.
Event Handlers
Event handlers allow you to run a script based off specific triggers. See the full list of available event handlers on the Component Events page
Customizers
Examples
Setting Chromium Switches via JVM Arguments
The Web Browser component is based off of the JxBrowser library, which in turn is based upon the Chromium engine. As a result, the Web Browser component can be further customized by manipulating Chromium Switches.
Implementing these switches is considered unsupported because they can drastically change the behavior of the Web Browser component. The exception to this case is when a member of our support team requests a switch be added to help troubleshoot an issue. For the sake of clarity, instructions on how to manipulate the switches via the Designer Launcher and Vision Client Launcher are listed below, but we generally do not recommend users implement these switches.
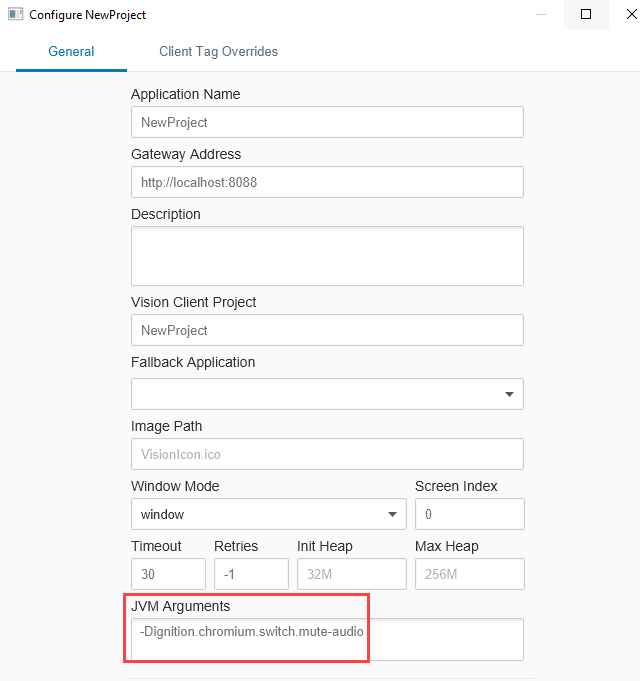
If you're going to make use of a switch, then you would do so on the Designer Launcher's/Vision Client Launcher application, under the JVM Arguments field. Below is an example on how to configure a switch for a client using the Vision Client Launcher. The same method applies for the Designer Launcher.
-
Open the Vision Client Launcher.
-
Once open, either create a new application or manage the settings on an existing application.
-
Once the Settings are open, add a new entry into the JVM Arguments text area. Arguments for Chromium Switches must have a prefix of
-Dignition.chromium.switch.followed by the argument. Below is a example where we set the argumentmute-audio:-Dignition.chromium.switch.mute-audio
-
Following this change, audio from the Web Browser component will be muted once the client is launched.